728x90
안녕하세요. SSAFY 8기 기자단 최윤지입니다.
저는 자율 프로젝트의 중간 시점에 와있답니다. 마지막 프로젝트라니... 실감이 안 나네요😥
슬픔을 뒤로하고, 오늘 소개해 드리려고 하는 것을 바로바로... VSCode Extension입니다!
Front-end 개발자라면, VSCode와 떼려야 뗄 수 없는 관계죠.
그래서 오늘은 VSCode의 여러 가지 유용한 기능들 중 Extension에 대해서 이야기해 보려고 합니다.
VSCode에는 정말 다양한 종류의 Extension이 있고, 보통 본인이 개발을 하며 꼭 필요하다고 생각하는 Extension을 깔아서 사용하곤 합니다.
저는 벌써 22개가 넘어가네요...😁
이번 글에서는 어떤 라이브러리나 프레임워크를 사용하는지와 관계없이, 유용하게 사용할 수 있는 Extension들을 가지고 와봤습니다.
그럼, 지금부터 알아두면 쓸모 많은 Extension들에는 무엇이 있을지 함께 알아보러 가보실까요?
※ 본 내용은 현시점 기준으로 작성되었습니다.
<나도 이제 Project 마스터 - 'Extension'편>

<Extension>

<Top Secret - 'Extension'>

<Prettier>

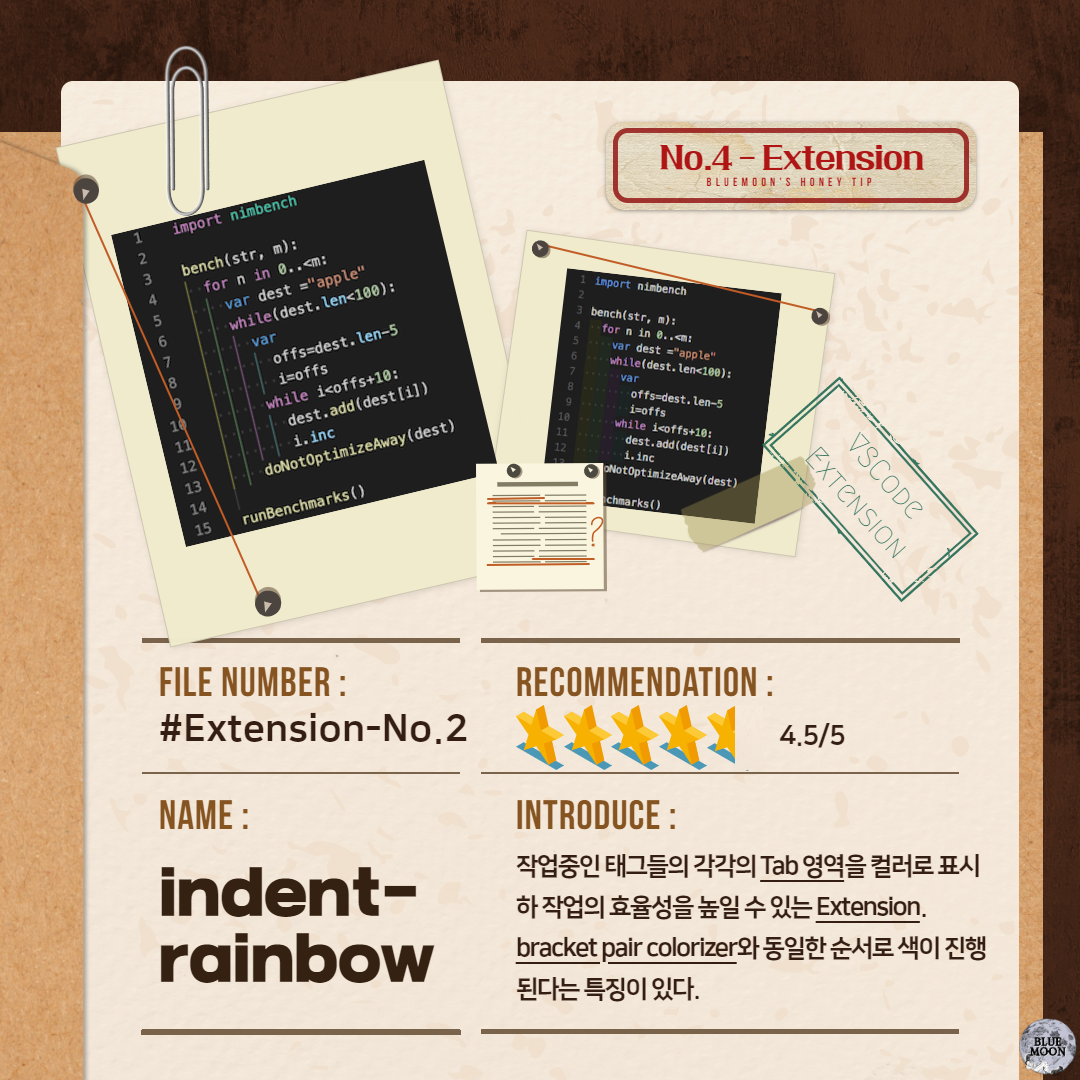
<indent-rainbow>

<TabOut>

<Auto Close Tag>

<Material Icon Theme>

<당신의 베스트 프레임워크는?>

<CSS 프레임워크 조사 완료!>

이상으로 나도 이제 Project 마스터 - 'Extension'편 글을 마치겠습니다.
더 좋은 기사로 찾아뵐 수 있도록 노력하겠습니다.
혹시 궁금한 점이 있으시다면 댓글로 남겨주시거나, cyjcode99@gmail.com으로 메일 주시면 아는 선 내에서 친절하게 답해드리겠습니다.
(아래 명함을 누르면 SSAFY 홈페이지로 연결됩니다)
728x90
![[SSAFYcial] #9. 나도 이제 Project 마스터 - 'Extension'편](https://tistory4.daumcdn.net/tistory/5295282/skin/images/Bluemoon_image_By_SA.png)
